Lists are great from an accessibility standpoint, because they provide structured order to content in a linear fashion. Lists are recommended as potential replacements for simple tables, as tables can be more difficult to navigate and sometimes we provide information in tables that really would be better suited to lists. The basic question you should ask yourself: do you need rows and columns? Do you need some kind of cross-referencing and/or sortable on different properties of the individual items? In that case, use a table. Otherwise, use an unordered or ordered list.
Use the List buttons to create bulleted or numbered lists, instead of manually inserting bullets, numbers, or asterisks. This tool creates the appropriate html list tags that enable screen readers to process list items more efficiently.
Examples
![]() On the WYSIWYG editor toolbar in Web Express, when you are editing page content, you'll find two list creation icons: unordered list and ordered list. There are several different styles to choose from.
On the WYSIWYG editor toolbar in Web Express, when you are editing page content, you'll find two list creation icons: unordered list and ordered list. There are several different styles to choose from.
The unordered list consists of one element and multiple list item elements:
- Corn
- Tomatoes
- Beans
- Onions
- Garlic
![]() The ordered list consists of one element and multiple sequential list item elements:
The ordered list consists of one element and multiple sequential list item elements:
- Cook beans for 45 minutes.
- Cut vegetables into small cubes.
- Sauté onions and garlic.
- Deglaze using the tomatoes.
- Add corn and beans.
Configuring Lists
 Single-level lists are easy to configure by simply placing the cursor in the list and selecting a list style.
Single-level lists are easy to configure by simply placing the cursor in the list and selecting a list style.
A multi-level list requires you to select a style for each level. Place the cursor in the list level whose formatting you want to change and select the appropriate list style.
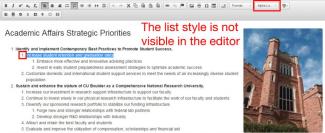
Note: List styles are not displayed in the editor window. You will need to save your changes to view the applied list styles.
Recommendations
- Remember to use the List icon buttons to provide the proper mark-up for your lists
- Never use the indent icon to create visually distinguishable lists, always use the list icons
