It is important to logically organize your page and use header tags (h1, h2, h3, h4) to help screen reader users navigate your content. By using a proper heading structure a screen reader can skim and hear an outline of the page's main ideas, then backtrack to read the parts. Without headings, this method of skimming through content is impossible. Screen readers also use a different tone of voice when reading heading elements.
Examples of Headings 
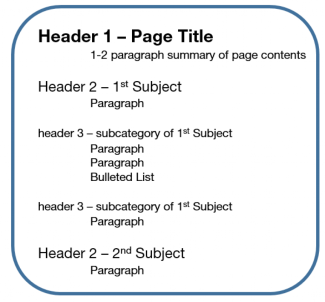
The logical order starts with Heading 1 (h1) and works down to Heading 6 (h6):
- The page title is automatically a Heading 1
- The next header on the page should be given the format of Heading 2
- Content related to the Heading 2, but with its own header is given the style of an Heading 3 and so on
Formatting Headings 
- Select the text you would like to format by simply clicking inside the line you would like to format
- In the Paragraph Format dropdown choose the appropriate heading style
Note: The first heading on a page that users can set with page editor will always be a Heading 2.
Do Not Create Empty Headings
Setting an empty heading creates an accessibility issue in web pages. They are created by incorrectly hitting enter when you have the heading set on a blank line. Site managers do this occasionally to create space between headings and paragraphs, when the spacing between headings with text is more than adequate to meet accessibility guidelines.
Recommendations:
- Your most important sections should be given the format of Heading 2
- Do not skip heading levels. Don't jump from Heading 2 to Heading 4, for example. Listeners will likely never reach Heading 4 headings is no Heading 3 headings exist.
- Do not use headings to style text within paragraphs. Use style and font attributes such as bold and italics.
- Do not use bold styling for section headings outside of paragraphs. Use the heading settings in the editor.
