Social media content must be accessible to people with disabilities. Because there are limitations to the accessibility of a platform, one should check its associated documentation to determine which of its features support accessibility.
When social media content is broadly created and shared by the college's students, employees and/or the public to carry out or participate in its core educational and administrative activities, all available accessibility supported features of the platform should be utilized. These guidelines are not applicable when reposting or sharing content that is published by students, employees, non-university organizations, or external sources that do not conduct essential university or college related activities.
For a more detailed exploration of these topics via a tutorial, refer to the work at exploreacess.org via their Social Media Accessibility Toolkit.
Alternative Text Descriptions for Images
When social media platforms or aggregation tools allow for alternative text descriptions on images, you should provide them. For best practices on authoring alternative text descriptions, refer to using alt text on images. Such text descriptions of images will be read aloud to non-sighted or low-sighted users who rely on screen readers to consume social media content.
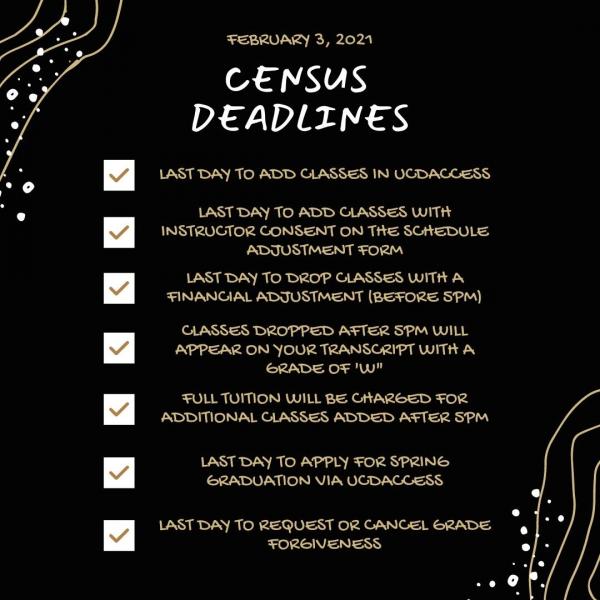
Note that alternative text is only available to screen reader users. If there is visible text in your image that is small, low-contrast or low-resolution (cannot be enlarged), low-vision users who do not use a screen reader may not be able to read it. Additionally, designers will often place web page addressing in images. These are inoperable from the image in posts and are inaccessible in alt-text as well.
Captioning of Videos
For video content, you should provide captions of the audio for the benefit of those without hearing, who are hard-of-hearing, and who are non-native speakers. Captions can be either closed captions (where a user can turn them on and off) or open captions (where the text is embedded into the video and cannot be turned on or off).
Refer to the Video Accessibility Guidelines for more information. Check the social media platform’s accessibility support features to determine which captioning type (closed or open) must be employed for captions to appear when a video plays.
Images of Text
Use images of text as a last resort and only minimal text in images. It's better to use a background color provided by the platform and text posts with links to web pages where complete information can be provided in an accessible way. The limitations of images of text apply as well to social media, just as they do for e-mail and webpage content and it's critical that they're designed for accessibility. See photos and images for more information about the differences among types of images. While social media platforms have tools to automate the addition of alt-text, they're often not very accurate for large amounts of graphic text, and the alt-text should be applied manually.
Sharing Content vs. Creating posts
Webpages in websites can be shared on social media and in many situations this is a better and less time-consuming way to add posts. It also increases the reach of the electronic media, exposing web content to many users who may not ordinarily visit webpages. For assistance in how to share webpages on the major platforms, contact the CLAS webmaster.
CamelCase Hashtags
Hashtags are an important component of social media posts. When authoring hashtags that are made up of multiple words, use initial capitalization, also known as CamelCase. Utilizing this simple technique makes the hashtag easier to read for all users and is more consumable by screen readers since their synthesized voices can recognize and pronounce individual words, and won’t concatenate and garble them.
Emojis and Emoticons
Emojis displayed on a screen will be described by a screen reader. The for example, will be read aloud as “clapping hands.” Please be considerate of screen reader users by using emojis judiciously and by placing spaces between them.
When creating emoticons with text, consider the experience for screen reader users. In this example, this visual experience of “shruggie” will be read aloud by a screen reader as:
“Macron, backslash, underline, katakana, underline, slash, macron.”
Use both of these conventions sparingly. For examples of screen readers audibly describing emojis and emoticons, refer to Adrian Roselli’s article on Improving Your Tweet Accessibility, where he captures the synthesized speech output of these components in social media posts.