You need to ensure that your foreground and background colors have enough contrast so that users with visual disabilities can read your content. This is true for the main text of your document, links in blocks, and images of text.
Ensuring you have enough color contrast for all users is a complex subject when you try to consider all of the different types of visual disabilities. The W3C has defined a formula to determine if two colors have enough contrast to ensure that most people with visual disabilities will be able to access the content. WebAIM has a color contrast checker to evaluate whether color combinations meet the standards defined by W3C's formula.
We have tested the color combinations of the university color palette and some combinations fail color contrast and should not be used.
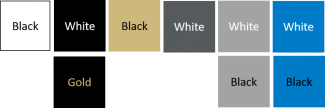
Text Color Contrast Ratios 
4.5:1 Contrast Ratio
Normal-sized text in digital applications, such as 12pt text, requires a 4.5:1 contrast ratio. Only certain colors from our digital color formulas achieve a 4.5:1 contrast ratio. For lighter colors, such as gold and neutrals, use black text to achieve a 4.5:1 ratio.
3:1 Contrast Ratio
Larger text in digital applications, such as 14pt bold or 18pt regular or larger, only requires a 3:1 contrast ratio. Some of our digital color formulas, such as tan and light gray, can only achieve a 3:1 contrast ratio and should not be used with normal-sized text.
Note: The Block Section block offers a more open-ended text to background configuration. The following color contrast combinations are not accessible:
- White text on gold
- Tan on light blue background
- Black text on dark gray background
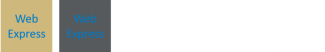
Hyperlink Color Contrast Ratios
Accessible Brand Color Contrast Combinations for Hyperlink Text 
- Blue link text on white background
- Blue link text on black background
- Blue link text on gray background
- Gold link text on black background
Non-accessible Brand Color Contrast Combinations for Hyperlink Text 
- Blue link text on gold background
- Blue link text on dark gray background
- Gold link text on white background
Resources
- WebAIM's article on Contrast and Color Accessibility provides a more in-depth guide on this subject.
- WebAIM Color Contrast Checker checks the contrast ratio for text.
- WebAIM Link Contrast Checker checks the contrast ratio for hyperlink text.
