![]() There are two kinds of tables used on websites today: layout tables and data tables. This tutorial is written towards data tables, but a brief mention of layout tables is important.
There are two kinds of tables used on websites today: layout tables and data tables. This tutorial is written towards data tables, but a brief mention of layout tables is important.
A layout table is a table used to provide some sort of visual structure to a page, sometimes people want to design columns on a page, set up a schedule, etc. When you use a table for anything but providing data, you are using a table for layout. Layout tables are inadvisable.
For more guidance on when to use a table, read this article on making tables accessible.
Configuring Tables for Accessibility
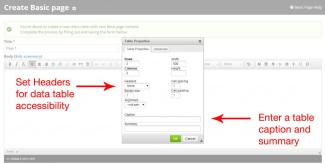
 Click the Table icon in the WYSIWYG editor toolbar.
Click the Table icon in the WYSIWYG editor toolbar.
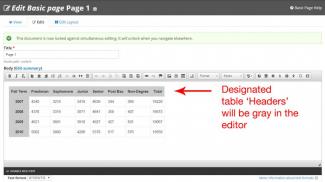
You will need to designate the table headers in order to make the data table accessible. Adding a caption or table title is helpful. A complex table will need a summary.
If you did not initially set up the headers when you created the table, right-click on the table to open up the Table Properties again.
Recommendations
 Do not use tables to layout content
Do not use tables to layout content- Designate row and column headings in the table properties
- Provide a table title or caption
- Provide summaries for complex tables
- For data tables that have two or more logical levels of row or column headers, separate the data into two simpler tables instead of one complex table.
